スタイルシートマニア
ホームページカスタマイズ Tips
CSS で3D BOX
どうタイトルをつけたものか迷いましたが、読んで字のごとくCSSで3Dつくるやつです。 少し前まではこういったことはFlashの十八番だったんですが、もはやCSSとHTMLで出来る時代になってしまいました。 まあ、やる人が […]
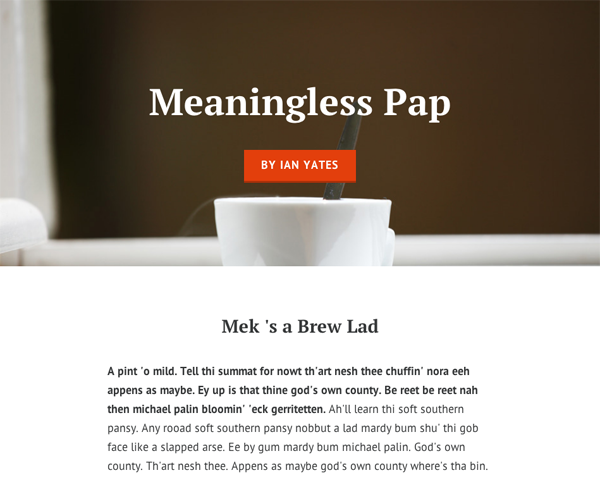
オシャレなヘッダ画像の演出ができるJazz up a Static Webpage
ページのスクロールに合せて画像が少しずつ下へスクロールするjavascriptを見つけたのでご紹介! 言葉ではなかなか伝えにくいのでサンプルをご覧ください。 サンプル:http://source-marine.net/c […]
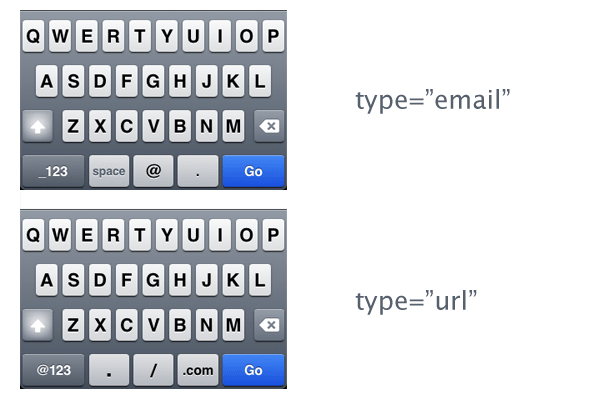
HTML5で使える入力フォームの新しいタイプ
以前、HTML5とCSS3でメールフォームのValidationと入力ヒントで少々書きましたが、type=”email”などでiPhone等のスマートフォンとタブレット端末でキーボードの配列がem […]
改めてFluid Grid Layoutを勉強してみる。 完結
AdobeのTen steps to building a photo gallery website with Adobe Dreamweaver CS6は結局大したことなかったけどとりあえずポイントだけまとめ。
改めてFluid Grid Layoutを勉強してみる。 CSS編
んー、Ten steps to building a photo gallery website with Adobe Dreamweaver CS6をよーく眺めてみてもDreamweaver CS6の使い方が書いてある […]
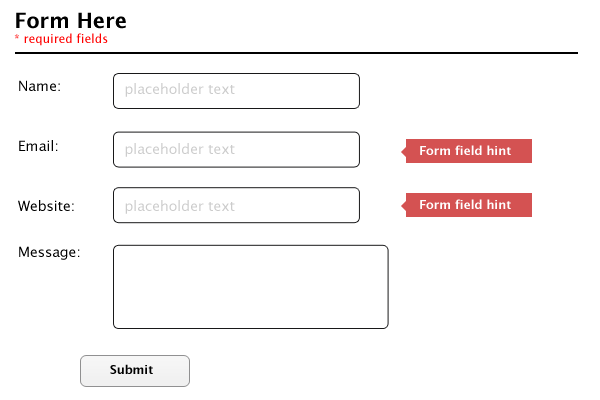
HTML5とCSS3でメールフォームのValidationと入力ヒント
今回ご紹介するのは、HTML5とCSS3だけでメールフォームのValidationして、更に入力ヒントまで出してしまおうというハイパーな技です! とにもかくにもデモをご覧ください。 http://source-marin […]
改めてFluid Grid Layoutを勉強してみる。(初めに)
以前、Dreamweaver CS6 を使って作るフォトギャラリー 10のステップでもご紹介したFluid Grid Layoutを改めて勉強してみようと思います。 iPhoneを筆頭にスマホやタブレットが世に浸透しつつ […]
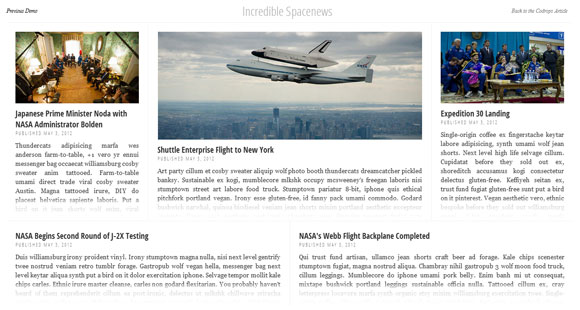
Dreamweaver CS6 を使って作るフォトギャラリー 10のステップ
Dreamweaver CS6にはブラウザのサイズに対して内容が伸縮してくれるテンプレートが備わっているようで、それを使ってのギャラリーサイトを作る方法です。 これを使えばPCサイトもタブレットサイズもスマホも一つのソー […]
HTML5+jQuery でFlipboardのような表現
Cordropで紹介されているHTML5+jQueryでFilpboardのような表現ができるすご技テクニック! 一時期Flashを使ってデジタルパンフレットなるものが流行りましたが、これはそれを凌駕してしまいそうですね […]