スタイルシートマニア
HTML5で使える入力フォームの新しいタイプ | ホームページカスタマイズ Tips
以前、HTML5とCSS3でメールフォームのValidationと入力ヒントで少々書きましたが、type=”email”などでiPhone等のスマートフォンとタブレット端末でキーボードの配列がemail入力ように切り替わるというお話。

実は、これにはまだ他のtypeが隠されていたのです!
では、前回のおさらいから
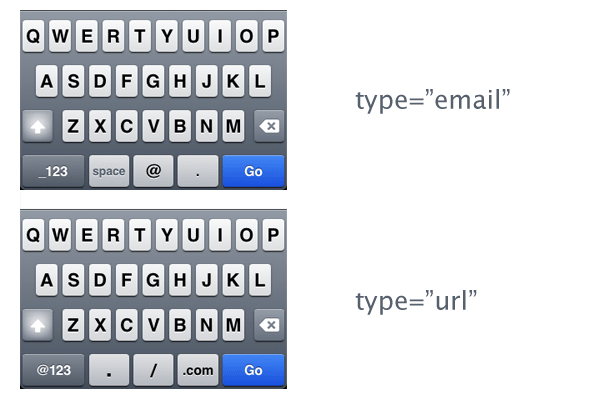
<type="email">
これはemailを入力するタイプですね。
<type="url">
これはURLを入力するタイプ。
そしてここからは新しいタイプ
<type="tel">
これは、電話番号ですね。
<type="number">
数字と記号を入れるタイプ。
僕はこれが画期的だと思います。
<type="datetime">
UTC(協定世界時)を入力タイプ!
便利ですよねー。
さっそくスマホサイトに取り入れたいと思います。
<type="datetime-local">
これはローカルの日時が入力できるタイプ。
使うとしたらこれですね。
<type="date">
これは、日付を入力するタイプ。
いいです!(だんだん適当になってきたような)
<type="time">
これは、時間を入力するタイプ。
いいです!(本当にいいんです!)
ちなみに
type=”datetime”は日付と時間
type=”datetime-local”も日付と時間
この二つの違いは世界標準時間かローカルの時間(例えば日本時間)
日本で使うなら大概はtype=”datetime-local”
type=”date”は日付だけ
type=”time”は時間だけ
type=”time”に世界時間がないのは、日付に影響されないで時間だけ入力するから!
言われなくてもわかりますね(^^;
こうやって考えるとHTML5は便利だ!良いことだ!
| « 前の記事 | 次の記事 » |