スタイルシートマニア
デザインの要-ボックス- | ホームページカスタマイズ Tips
CSSでレイアウトを構成する上でこのボックスの構造は大変重要な要素です。
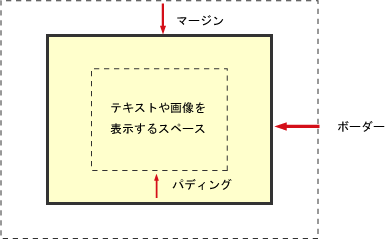
ボックスはテキストや画像を入れる場所のほかに、パディングという内側の余白、更にその外にボーダー(線・ライン)、更にその外に外側の余白を作るマージンというもので構成されています。
CSSはこれらを操ってレイアウトを構成していきます。
ここでよくパディングとマージンのどちらを使えばいいの?っというケースは間々遭遇します。
答えとしてはどちらでも正解なのですが、case by caseです。
例えばボーダーを引いていて内側に余白がほしい時なんかは当然パディングを使わないといけませし、隣のボックスとの距離を取りたいといった場合は、マージンを使わないといけないでしょう。
僕の中のルールとしては、ボーダーが一つのポイントです。

しかし、問題なのはボーダーを引いていない時です。これこそ本当にどちらでも正解としか言えなくなります。(^^;)
これは僕のルールですが、ボックス自体の位置関係を調整する時は、マージン。余白を調整する時はパディングというような考え方でやっています。
まあ、みなさん自分が一番分かりやすいルールを作ってそれに沿ったコーディングをやってみてはいかがでしょうか?
Author:庄野英朗
Comments:0
| « 前の記事 | 次の記事 » |