スタイルシートマニア
jQueryで作るナビゲーション | ホームページカスタマイズ Tips
すごく久方ぶりの更新です。
最近、企画だけやたらと盛り上がって自分のやるべきことをしないまま、最終的に無駄なものを作らされて、おもいっきり振り回されたあげく、ちゃんとお金を払わない人間にだまされてる今日この頃です。
こういう人間を見分けるにはどうしたらいいんでしょう!
そんなことはさておき!最近ナビゲーションのデザインやらレスポンシブルやらで悩んでいるときに見つけた便利なjQueryです。
Slidebars
横からにょきっと出てくるサイドバーです。
スマホサイトによさそうですね!
Pushy
こちらも横からにょきっと出るタイプ。
注目すべきはコンテンツ部分にブラックのオーバレイをかけてナビゲーションを目立たせる優れ物!
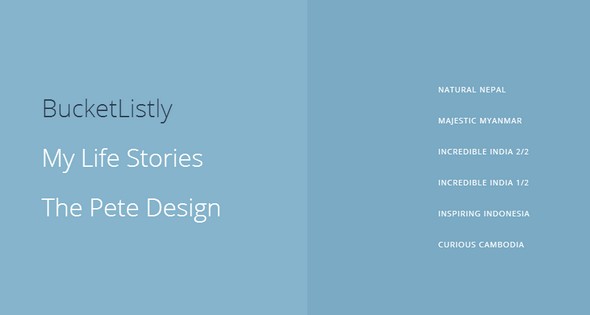
Slinky.js

THE なぞ!(笑)
スクロールすると見出し部分が付いてきます。
だ・け・ど!肝心のリンクがないのはなぜだ!
っというか、こんな感じでスクロールするごとにこんだけ積み重なったら見える部分がなくなって余計使いにくいし!(笑)
まあ、リンクは入れればいいと思うけど、もっとも使えないブラウザIEで使えないという(笑)
いよいよダメです!
まあ、たまにはこんなのもね!
jQuery pop menu
これは素晴らしい!
こういうポップアップナビをやりたかったんですよ!
Demo | Source
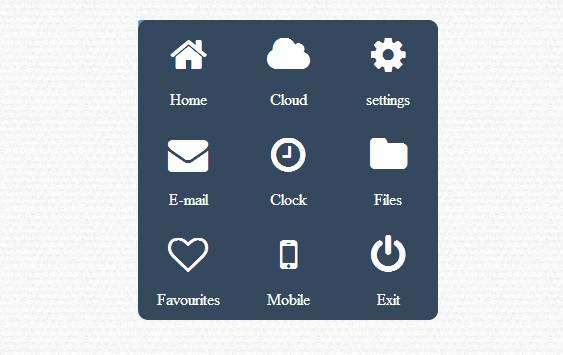
jQuery Square Menu
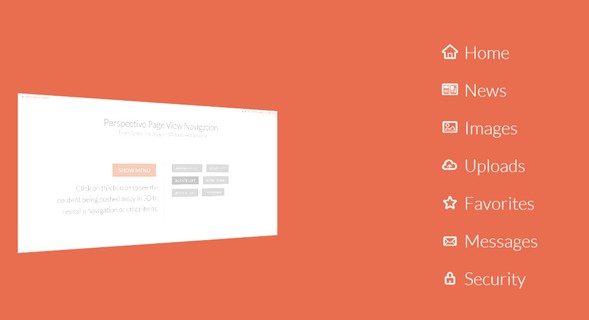
Perspective page view navigation
どこかWindows8を彷彿とさせるように感じるのは僕だけでしょうか?
だけど、なかなかかっこいいです。
使いようによってはいい仕事しそう!
元に戻りたい時に表示されているスクリーンをクリックすると戻れるというのが分かりにくいかなぁっというのはありますが、こういうの好きです!
Naver

一見なんの変哲もないただのナビゲーションですが、実はレスポンシブ対応で縮小すると自動的にナビゲーションがスマホサイズ仕様になります。
これはコーディングが楽ですね!
SlickNav
スマホ用のナビゲーションです。
びよんびよんっとなるギミックが楽しいスクリプトですね。
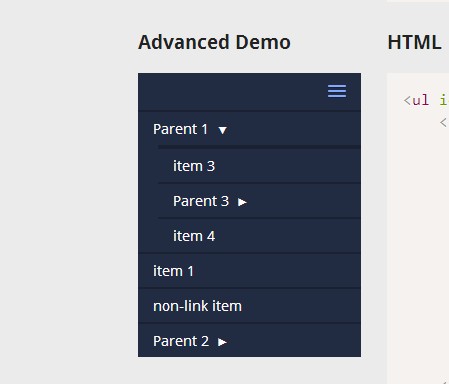
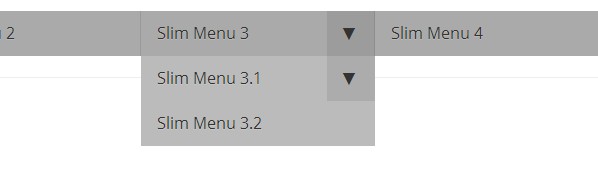
SlimMenu
階層メニューが横に広がるタイプのナビゲーション。
確かに縦に長くなると少々うっとうしい感じになるので、スリムに見えますね。
しかし、階層が深くなりすぎて横にはいりきらなくなったらどうなるのでしょう!
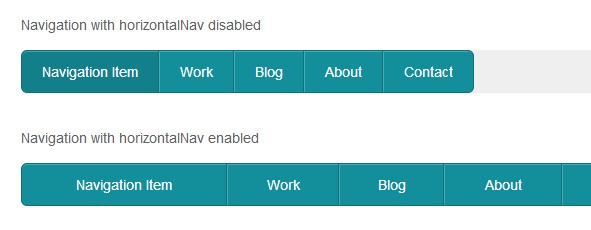
Horizontal Nav
横幅いっぱいに伸びて適度に各横幅を調整してくれるスクリプト
レスポンシブまで対応してたらよかったのかも・・・。
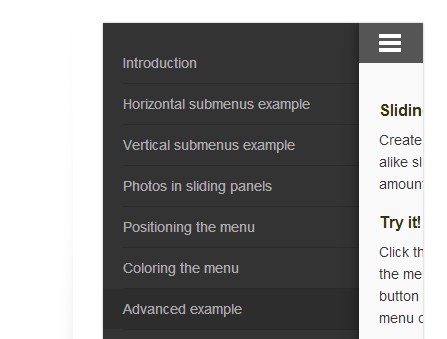
Mmenu
こちらもスマホで使えそうな横からにょきっと出てくるナビゲーションスクリプト。
スワイプ対応でスマホサイトにはなかなかよさそう。
カスタマイズも簡単と書いているが、どうでしょう?
Sidr
これは過去に使ったことがあるスクリプトですね。
なかなか良いんだけど、古いアンドロイドは未対応でした。
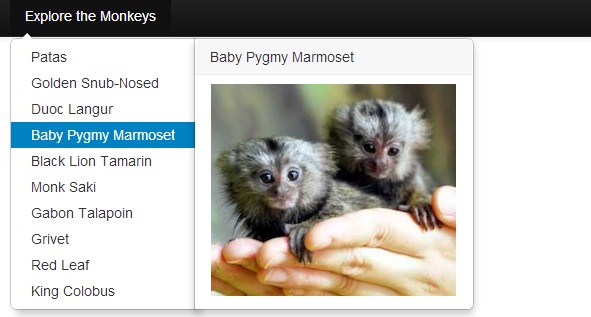
Menu Aim
こちらは、カーソルを合わせるとサムネイルが出てくるスクリプト。
すごいけど、多分使えない!
スマホにも対応みたいになっているけど、タップした時の挙動を確認していないので不明。
っというか、スマホはタップした時点でページ飛んじゃうからね。
まとめ
スマホサイトで使うならjQuery pop menuやSlidebarsがよさげですね。
個人的にはPerspective page view navigationも使いようによってはいい感じがしそうな気がします。
| « 前の記事 |