スタイルシートマニア
2012年に最も役だったjQuery Plugin | ホームページカスタマイズ Tips
レイアウト編
Zoomooz.js

拡大ができるjQuery。使ってみるとわかるが、画像だけを拡大するものとは違って全体が拡大されます。(いいか悪いかは別として)
「文字が小さくてよーと見えん!」とかいうおじいちゃんの為のサイトにはとても重宝しそうな感じですね。
デモサイト:http://janne.aukia.com/zoomooz/

拡大ができるjQuery。使ってみるとわかるが、画像だけを拡大するものとは違って全体が拡大されます。(いいか悪いかは別として)
「文字が小さくてよーと見えん!」とかいうおじいちゃんの為のサイトにはとても重宝しそうな感じですね。
デモサイト:http://janne.aukia.com/zoomooz/
turn.js

前に紹介したことのあるHTML5+jQuery でFlipboardのような表現の進化版でしょうか。
こちらはなかなか良いプラグインですね。
デモサイト:http://www.turnjs.com/

前に紹介したことのあるHTML5+jQuery でFlipboardのような表現の進化版でしょうか。
こちらはなかなか良いプラグインですね。
デモサイト:http://www.turnjs.com/
jQuery Scroll Path

最近たまに見かけるページがスクロールして切り替わるスクリプトですね。
ちょっとFlashライクでかっこいいです。
ランディングページなど一ページ勝負するところでは重宝するかもしれませんね。
デモサイト:http://joelb.me/scrollpath/

最近たまに見かけるページがスクロールして切り替わるスクリプトですね。
ちょっとFlashライクでかっこいいです。
ランディングページなど一ページ勝負するところでは重宝するかもしれませんね。
デモサイト:http://joelb.me/scrollpath/
ナビゲーション編
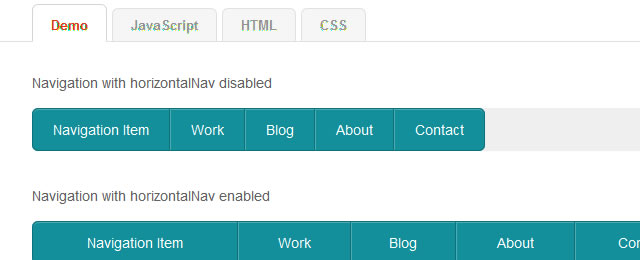
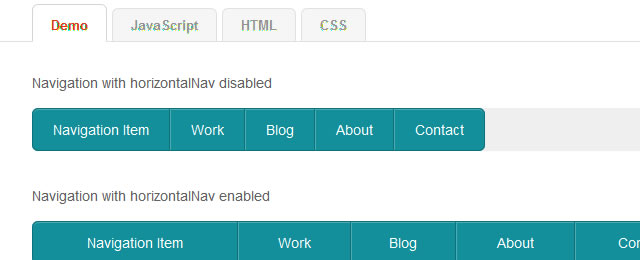
HorizontalNav

ナビゲーションが横幅に合せて伸縮するスクリプトです。
スマホサイト等には使えそうな気がします。
僕の理想は、ナビゲーションの背景画像が伸縮するのが一番ですけどねぇ。そんなことはできないものでしょうか?
デモサイト:http://sebnitu.github.com/HorizontalNav/

ナビゲーションが横幅に合せて伸縮するスクリプトです。
スマホサイト等には使えそうな気がします。
僕の理想は、ナビゲーションの背景画像が伸縮するのが一番ですけどねぇ。そんなことはできないものでしょうか?
デモサイト:http://sebnitu.github.com/HorizontalNav/
stickyMojo

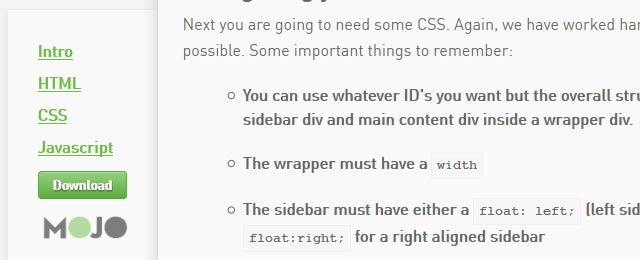
stickyMojoは軽くて速いフレキシブルナサイドバー!IE8以上で動作して・・・、それより古いIEはNGって書いてあると思います。(笑)
まあ、実際動作は軽いですしなかなか使い勝手もよさそうです。
ただ、IEですね。ほんとIE・・・。
一時期こういったスクリプトを探していたんですが、ここで出てきた!(もっと早く見つけたかった)
デモサイト:http://mojotech.github.com/stickymojo/

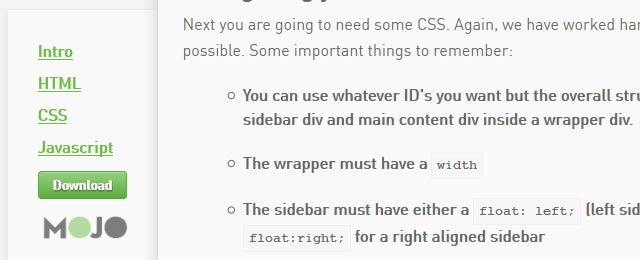
stickyMojoは軽くて速いフレキシブルナサイドバー!IE8以上で動作して・・・、それより古いIEはNGって書いてあると思います。(笑)
まあ、実際動作は軽いですしなかなか使い勝手もよさそうです。
ただ、IEですね。ほんとIE・・・。
一時期こういったスクリプトを探していたんですが、ここで出てきた!(もっと早く見つけたかった)
デモサイト:http://mojotech.github.com/stickymojo/
ddSlick

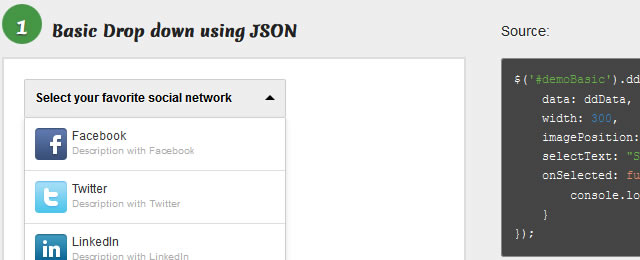
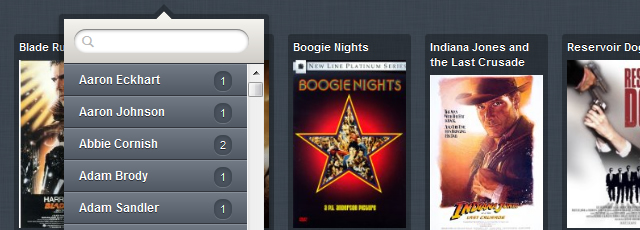
画像付きのカスタムドロップダウンメニューが作れるスクリプト。
できそうで出来なかった事が実現できるのか!
デモサイト:http://designwithpc.com/Plugins/ddSlick

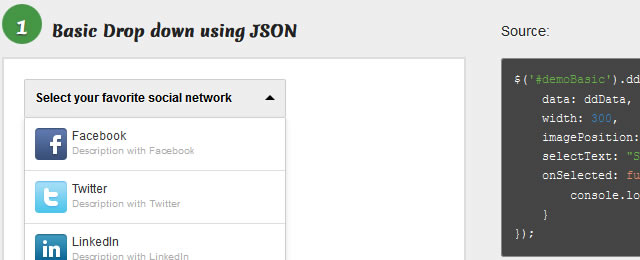
画像付きのカスタムドロップダウンメニューが作れるスクリプト。
できそうで出来なかった事が実現できるのか!
デモサイト:http://designwithpc.com/Plugins/ddSlick
フォーム編
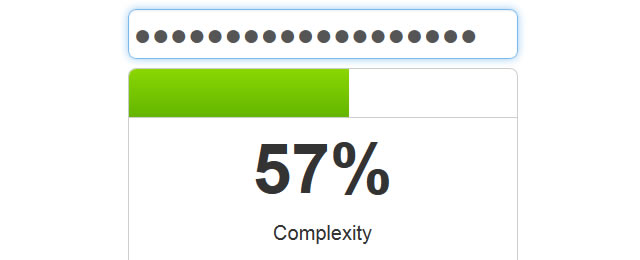
jQuery Complexify

パスワードの安全性をチェックしてくれるプラグイン。
ユーザー登録させるサイトには必須なプラグインですね。
デモサイト:http://danpalmer.me/jquery-complexify

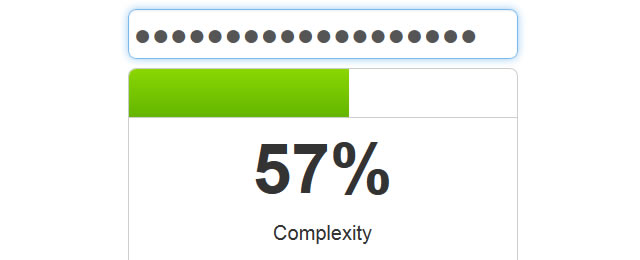
パスワードの安全性をチェックしてくれるプラグイン。
ユーザー登録させるサイトには必須なプラグインですね。
デモサイト:http://danpalmer.me/jquery-complexify
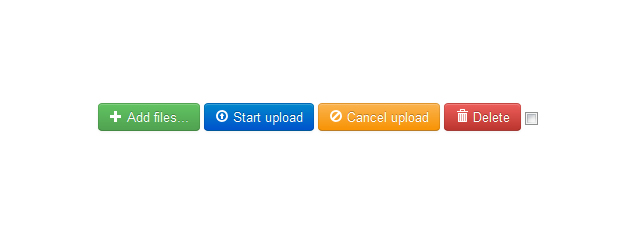
jQuery File Upload

ファイルアップローダーです。
これはかなりいいですね。
使いこなせるように勉強しましょう!
デモサイト:http://blueimp.github.com/jQuery-File-Upload/

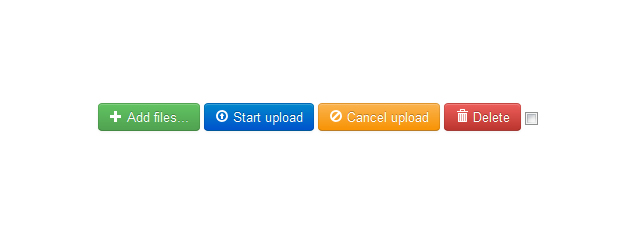
ファイルアップローダーです。
これはかなりいいですね。
使いこなせるように勉強しましょう!
デモサイト:http://blueimp.github.com/jQuery-File-Upload/
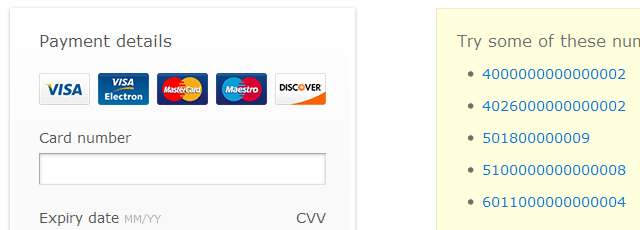
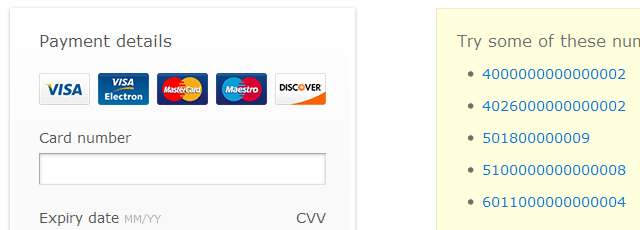
jQuery Credit Card Validator

カード番号をチェックするプラグイン。たしかに、便利だがはたしてカードを入力して決済するところまでを自前でやるところがどの程度いるのか疑問・・・。
デモサイト:http://speckyboy.com/2012/12/10/jquery-plugins-2012/

カード番号をチェックするプラグイン。たしかに、便利だがはたしてカードを入力して決済するところまでを自前でやるところがどの程度いるのか疑問・・・。
デモサイト:http://speckyboy.com/2012/12/10/jquery-plugins-2012/

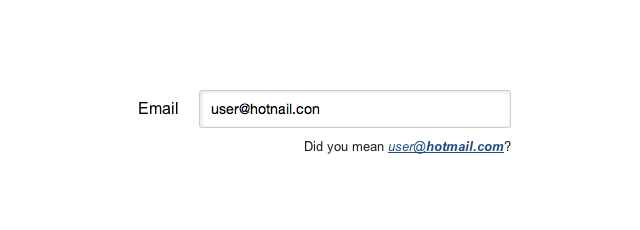
メールアドレスをチェックして、間違っていそうだったら予想したアドレス(ドメイン)を表示してくれるメールアドレスチェックプラグイン。
すごいけど、日本製ではないので、yahoo.co.jpって入れると「yahoo.comですか?」っと表示される・・・。
こうなると余計なお世話です。
デモサイト:http://kicksend.com/join
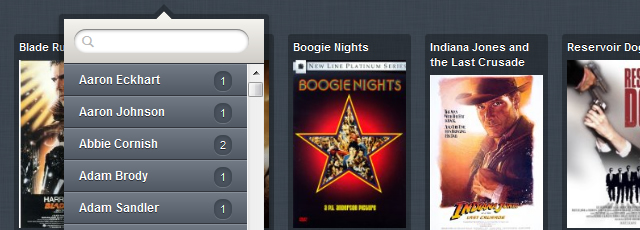
Filtrify

タグでフィルタリングしてくれるプラグイン。カテゴリーが違ってもOKという優れ物!らしいです。
しかも、フィルタリングしてカウント表示までしてくれるという至れり尽くせりのプラグイン。
なんか見た感じは地味ですけど、使いようによってはとても便利になりそうな予感がします。
デモサイト:http://luis-almeida.github.com/filtrify/

タグでフィルタリングしてくれるプラグイン。カテゴリーが違ってもOKという優れ物!らしいです。
しかも、フィルタリングしてカウント表示までしてくれるという至れり尽くせりのプラグイン。
なんか見た感じは地味ですけど、使いようによってはとても便利になりそうな予感がします。
デモサイト:http://luis-almeida.github.com/filtrify/
スライダー編
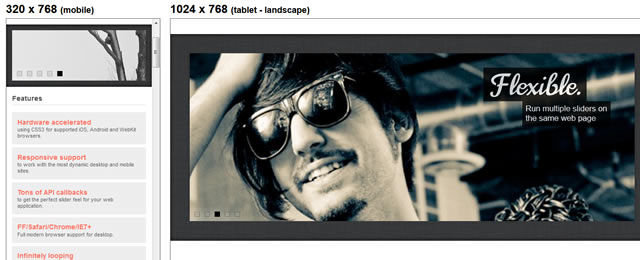
Responsive Carousel

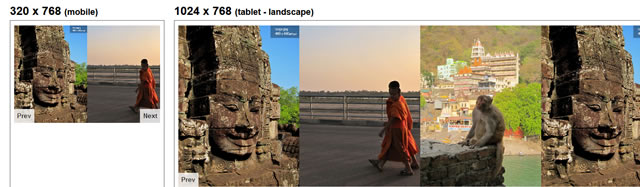
Responsive CarouselはiPhoneやタブレット等のタッチ操作にも対応するスライダー。
だけど、反応がいまいちな感じがするのは僕だけでしょうか?(iPad使用)
まあ、今後改善されて行くと思います。
デモサイト:http://filamentgroup.github.com/responsive-carousel/test/functional/

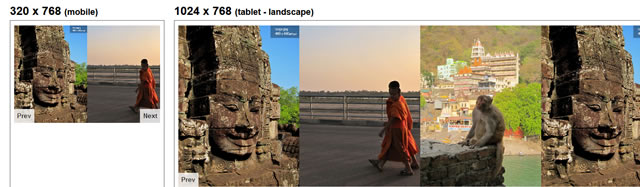
Responsive CarouselはiPhoneやタブレット等のタッチ操作にも対応するスライダー。
だけど、反応がいまいちな感じがするのは僕だけでしょうか?(iPad使用)
まあ、今後改善されて行くと思います。
デモサイト:http://filamentgroup.github.com/responsive-carousel/test/functional/
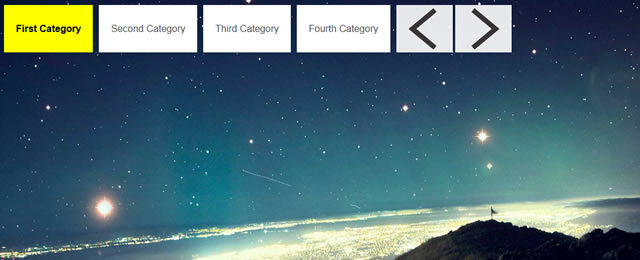
iosSlider

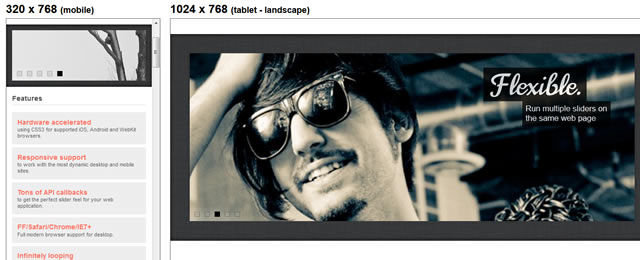
iOSにも対応したjQuery Slider。スマホ時代になった昨今には必須のプラグインですね。
最後の画像が表示されたら、最初にグイーンと戻るタイプじゃなくてちゃんとループしてくれるのでそのあたりも高得点!
デモサイト:http://www.iosscripts.com/iosslider/

iOSにも対応したjQuery Slider。スマホ時代になった昨今には必須のプラグインですね。
最後の画像が表示されたら、最初にグイーンと戻るタイプじゃなくてちゃんとループしてくれるのでそのあたりも高得点!
デモサイト:http://www.iosscripts.com/iosslider/
RSlider

画像をフルスクリーン表示してスライドしてくれるスクリプト。
なかなか楽しいけど、どうやら縦横比は維持しながら画像を拡縮できないみたいでいまひとつな印象です。
デモサイト:http://www.egrappler.com/full-screen-responsive-jquery-image-and-content-sliderrslider/

画像をフルスクリーン表示してスライドしてくれるスクリプト。
なかなか楽しいけど、どうやら縦横比は維持しながら画像を拡縮できないみたいでいまひとつな印象です。
デモサイト:http://www.egrappler.com/full-screen-responsive-jquery-image-and-content-sliderrslider/
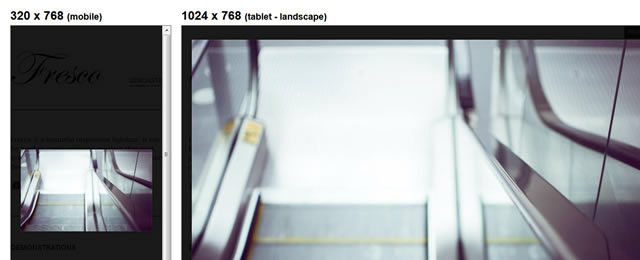
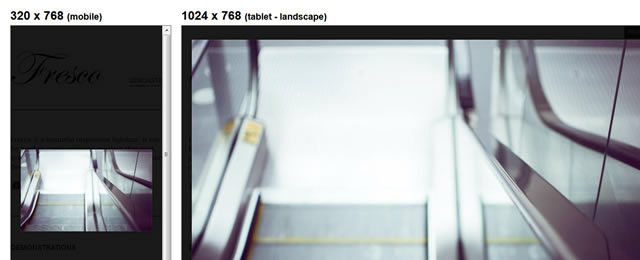
Fresco

よくあるjQueryのライトボックスっと思いきや!なんとブラウザサイズに合せてライトボックスの位置を自動で調整してくれるライトボックス!
これは、一つのソースで複数のブラウザサイズに適応させる昨今のFluid Grid Layoutにはもってこいというか必須のプラグインですね。
さっそく取り入れよう!
デモサイト:http://www.frescojs.com/

よくあるjQueryのライトボックスっと思いきや!なんとブラウザサイズに合せてライトボックスの位置を自動で調整してくれるライトボックス!
これは、一つのソースで複数のブラウザサイズに適応させる昨今のFluid Grid Layoutにはもってこいというか必須のプラグインですね。
さっそく取り入れよう!
デモサイト:http://www.frescojs.com/
BookBlock: A Content Flip Plugin

BookBlockはページをめくるような表現ができるプラグイン。
ページナビゲーションも色々なタイプがついているようです。
だけど、なんだかなぁ・・・。
多分、使わないような気がします。
まあ、使い処によっては良いプラグインだと思います。
デモサイト:http://tympanus.net/Development/BookBlock/

BookBlockはページをめくるような表現ができるプラグイン。
ページナビゲーションも色々なタイプがついているようです。
だけど、なんだかなぁ・・・。
多分、使わないような気がします。
まあ、使い処によっては良いプラグインだと思います。
デモサイト:http://tympanus.net/Development/BookBlock/
Adaptor

Adaptorは3Dや2Dの様々なアニメーションを簡単な操作で軽快に動作するプラグインです。って書いてあるような気がします。
実際、動作はかるいですね。軽快に滑らかに動きます。だけど、へっぽこひねくれIEではちゃんと動作しないです。
本当IEをこの世から葬り去りたいです。
ただ、物自体も若干ハードなイメージで使い処が限定されそうなデザインですね。
でも、僕は、こういうの好きです。
デモサイト:http://www.philparsons.co.uk/demos/box-slider/

Adaptorは3Dや2Dの様々なアニメーションを簡単な操作で軽快に動作するプラグインです。って書いてあるような気がします。
実際、動作はかるいですね。軽快に滑らかに動きます。だけど、へっぽこひねくれIEではちゃんと動作しないです。
本当IEをこの世から葬り去りたいです。
ただ、物自体も若干ハードなイメージで使い処が限定されそうなデザインですね。
でも、僕は、こういうの好きです。
デモサイト:http://www.philparsons.co.uk/demos/box-slider/
rcarousel

rcarouselは高機能なカスタマイズが出来て古いブラウザにも対応できる(IE6不可)かな・・・。
っというかIE6対応していない時点で古いブラウザに対応しているとは到底言い難いご時世(かなり減ってきてはいるようだけど)
まあ、そこそこ使い勝手は良いようですが、何か今一つのような感じが否めないのは僕だけでしょうか?
カスタマイズできると言っても、うーむ。
デモサイト:http://ryrych.github.com/rcarousel/

rcarouselは高機能なカスタマイズが出来て古いブラウザにも対応できる(IE6不可)かな・・・。
っというかIE6対応していない時点で古いブラウザに対応しているとは到底言い難いご時世(かなり減ってきてはいるようだけど)
まあ、そこそこ使い勝手は良いようですが、何か今一つのような感じが否めないのは僕だけでしょうか?
カスタマイズできると言っても、うーむ。
デモサイト:http://ryrych.github.com/rcarousel/
Rhinoslider

RhinosliderはjQueryを使ったリッチなスライダーらしいです。って書いてるような気がする!
実際、動き方はかっこいいですね。
IEでも動きますし。使い方によってはなかなか便利かもしれません。
デモサイト:http://rhinoslider.com/

RhinosliderはjQueryを使ったリッチなスライダーらしいです。って書いてるような気がする!
実際、動き方はかっこいいですね。
IEでも動きますし。使い方によってはなかなか便利かもしれません。
デモサイト:http://rhinoslider.com/

これはいい!いいですよー!っと絶賛してしまいましたが(笑)
実際になかなか良くできています。
一つ一つの動きもいいですし、ブラウザのサイズによって表示のしかたは変えてくれますし(Sliding Horizontal Parallaxは微妙でした)、至れり尽くせりのプラグインですね。
デモサイト:http://sequencejs.com/
チャート&グラフ編
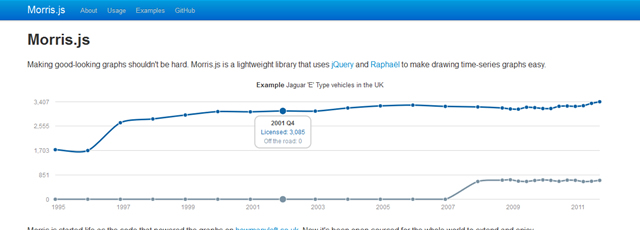
Morris.js

Morris.jsは時系列グラフを描画するためにRaphaëlとjQueryを使ったサクサク動作するライブラリです。(かな?うまくまとまりません。)
Google Analyticsを思わせる素晴らしいグラフプラグインですね。
もちょっと掘り下げてみないとわかりませんが、PHPやらデータベースやらを連携させてデータ表示させると楽しそうです。
外部向けというよりも社内のデータ共有などの用途に使う事になりそう。
デモサイト:http://www.oesmith.co.uk/morris.js/

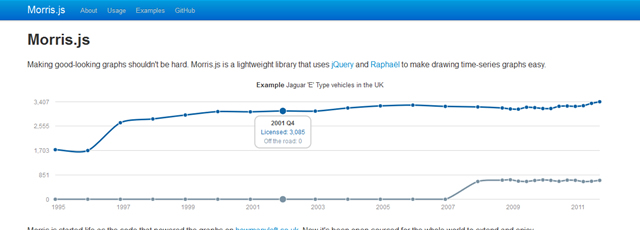
Morris.jsは時系列グラフを描画するためにRaphaëlとjQueryを使ったサクサク動作するライブラリです。(かな?うまくまとまりません。)
Google Analyticsを思わせる素晴らしいグラフプラグインですね。
もちょっと掘り下げてみないとわかりませんが、PHPやらデータベースやらを連携させてデータ表示させると楽しそうです。
外部向けというよりも社内のデータ共有などの用途に使う事になりそう。
デモサイト:http://www.oesmith.co.uk/morris.js/
この他にもたくさん紹介してあります。
参照サイト:http://speckyboy.com/2012/12/10/jquery-plugins-2012/
参照サイト:http://speckyboy.com/2012/12/10/jquery-plugins-2012/
Author:庄野英朗
Comments:2
| 次の記事 » |


2 件のコメント