コンテンツマネージメントシステム
メディアを追加(画像) | ホームページカスタマイズ Tips
ブログ記事の中に画像を使うといろんなことがより伝わりやすくなります。
まず、画像をサーバにアップロードします。
![]()
投稿画面からメディアを追加という部分の画像を追加(一番左)をクリックします。

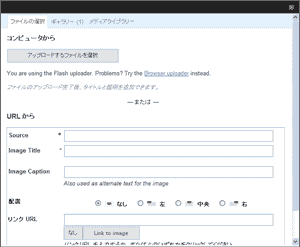
すると上の画像のような画面が出てきます。ここからアップロードするファイルを選択で自分のPCの中に保存してある画像を選択します。
次に画像のタイトルやキャプション、説明などの入力画面が出てきますがタイトル以外は任意なので、適当に入力します。
次に、リンクURLという部分がありますが、これは画像をクリックした場合違う画面で写真だけを見せたり、新しいタブを立ち上げて写真だけを見せるためのURLになります。このあたりは不具合が多いので、html知識が無い人はそのままにしておいた方が無難です。
次に、配置という部分がありますが、左を選択すると左寄せ中央を選択すると中央よせ右を選択すると右寄せになります。なしの場合はそのまま画像が貼り付けられます。
次に、サイズという部分がありますが、これは先ほど選択した記事の中で表示する画像のサイズを指定します。この画像をクリックすると先ほど指定したリンクの部分へ飛んでいってフルサイズの画像を表示させることができます。画像が大きすぎて記事の邪魔になる時などは、便利です。
そして、投稿に挿入をクリックすれば記事の中に画像が入ります。
| « 前の記事 | 次の記事 » |