スタイルシートマニア
ホームページカスタマイズ Tips
CSS3でグラデーション
どうもみなさんグラデーションネタがお好きなようで、グラデーションでアクセスして来られる方がたくさんいらっしゃいます。
そんなあなたにはこちらもお勧め!
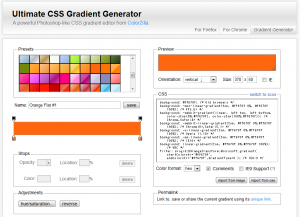
ウェブ上でCSSのグラデーションを作ってくれる「Ultimate CSS Gradient Generator」
使い方は簡単Photoshopのように色を決めて配置するだけ!
他にも画像から勝手に作ってくれたりCSSからimportしてくれたり CSSとってこれるんならそのまま使えるんじゃ・・・。
まあ、とにもかくにもCSS3で複雑怪奇なスタイルを書かなければいけなくなった昨今にはめちゃくちゃ重宝しそうなサービスですね。
これでグラデーションには困らなくてすみそうです。
しかし!CSS3はIE9以前のブラウザでは表示しないのでご注意を!
ちなみにこのサービスはIE9では限られた状態でしか使えません!
ほんっとIEって・・・。
CSSでグラデーションの背景
ここでちょっと小技を紹介。
グラデーションの背景ってちょっとあこがれませんか?
単色べた塗よりなんだか高級感があってちょっとすごいホームページみたいに見られそうな気がしますよね?(笑)
僕もホームページの勉強をはじめたころグラデーションの背景を作りたくてめちゃくちゃ悩んだ事があります。
巡り巡った結果jacascriptでグラデーションを作るなんてものに行きあたって、チャレンジしてめんどくさくてやめてしまった経験があるくらいです。
しかし!答えはものすごく簡単だったのです!
たとえば下記画像のようなグラデーションの背景を作るとします。

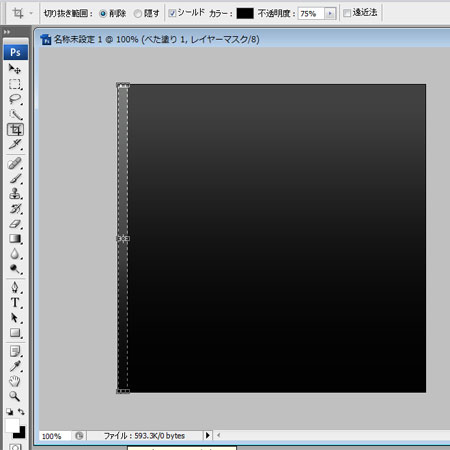
この時は、画像をこのように切り取ります。

完成品
それから、cssで背景の設定をします。
僕は、だいたいbodyに設定をしますので、
body {
background: url(../img/bg.jpg) repeat-x #0e0e0e; --省略-- }
という感じです。
ここのポイントは、背景画像をrepeat-xでリピートさせている事と背景色をグラデーションの最後の色#0e0e0eに設定している事です。
要は、グラデーションの画像を横にリピートさせてグラデーションを作り、一番下の色と背景の色を合わせているだけなのです。
簡単ですねぇ。
javascriptでやってみようとしていた自分が馬鹿らしくなります。
そして、勘が良い人ならもう気づいていると思いますが、今やったのは上から下へのグラデーション。
右から左(まあ、左から右でもいいんですが)のグラデーションはどうするのか!
これも答えは簡単!背景画像をrepeat-yでリピートさせればいいだけです。
後は、背景色を同じようにグラデーションの最後の色に合わせればOK!
body {
background: url(../img/bg.jpg) repeat-y #0e0e0e;
--省略--
}